サムネイル画像をクリックすると拡大表示して、スライド表示する機能を見たことはありませんか?
これは、『lightbox』というJavaScriptのライブラリを使って実現している機能です。
『lightbox』を入手して組み込むのはある程度の専門的な知識が必要になりますが、そこはWordPressの良いところ、プラグインでお手軽に機能を追加することができます。
WordPress用の『lightbox』のプラグインもいくつかありますが、その中でも大変シンプルに実装できるのが、この『Simple Lightbox』です。
細かく設定するプラグインもあるのですが、『Simple Lightbox』は、ほぼインストールしただけで、簡単に使うことができます。
コンテンツ
Simple Lightboxのインストール
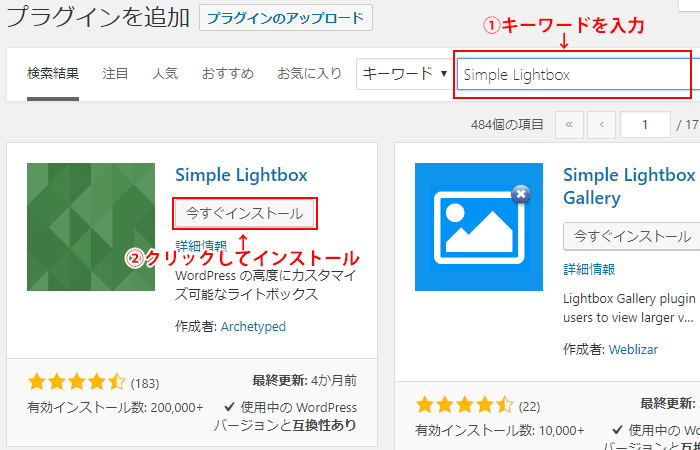
Simple Lightboxのインストールは「プラグイン」≫「新規追加」画面で、キーワードに「Simple Lightbox」と入力すると、検索されます。
Simple Lightboxが表示されたら「今すぐインストール」ボタンをクリックするとインストールが始まります。

インストールが完了すると、ボタンが「有効化」に変わりますので、クリックしてプラグインを有効化します。

Simple Lightboxの設定
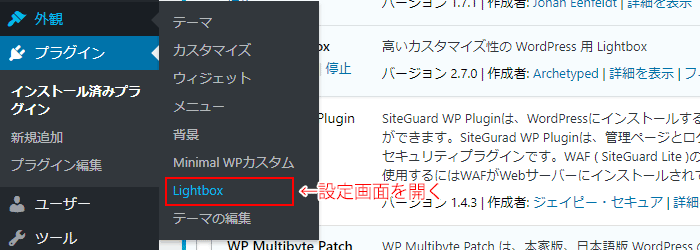
Simple Lightboxの設定メニューは、「外観」メニューの中にあります。
設定画面を表示するには「外観」メニューの中のSimple Lightboxをクリックします。

ありがたい事に、『Simple Lightbox』の設定画面は日本語化されています。
ほとんど、見ればわかると思いますので、色々、設定して試しながら機能を覚えると良いでしょう。
しかし、初めての方には読んだだけではわかりにくい機能もあると思いますので、その場合は以下の説明を参考にしながら、設定を進めて下さい。
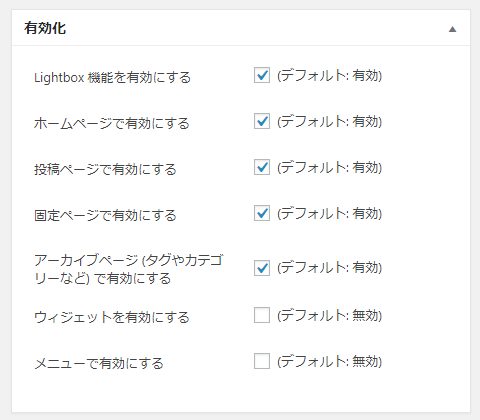
有効化
このセクションでは、Lightboxの機能を有効にするページを指定することができます。
デフォルトで一般的な設定がされていますので、このまま変更せずに、設定を進めても良いでしょう。

Lightbox 機能を有効にする
lightboxの機能を有効にするかどうかを指定します。
●デフォルト: 有効
ホームページで有効にする
ホームページ(トップページ)で有効にするかどうかを指定します。
●デフォルト: 有効
投稿ページで有効にする
投稿ページで有効にするかどうかを指定します。
●デフォルト: 有効
固定ページで有効にする
固定ページで有効にするかどうかを指定します。
●デフォルト: 有効
アーカイブページ (タグやカテゴリーなど) で有効にする
アーカイブページで有効にするかどうかを指定します。
●デフォルト: 有効
ウィジェットを有効にする
ウィジェットで有効にするかどうかを指定します。
●デフォルト: 無効
メニューで有効にする
メニューで有効にするかどうかを指定します。
●デフォルト: 無効
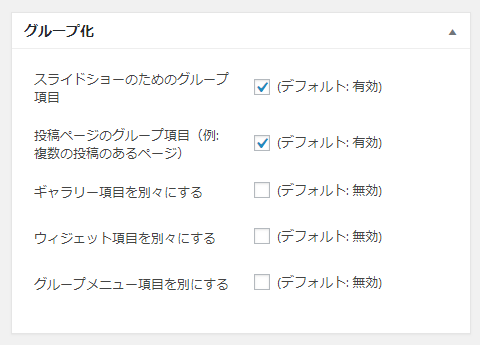
グループ化
このセクションでは、Lightboxのグループ化の機能の指定を行います。
グループ化すると、複数の画像を同じスライドショーの中で表示します。
デフォルトで一般的な設定がされていますので、このまま変更せずに、設定を進めても良いでしょう。

スライドショーのためのグループ項目
この項目が選択されていると、同じページに複数の画像が投稿されいてる際に、クループ化してスライドショー形式で表示します。
この項目を選択しない場合は、複数の画像がページにある際にもグループ化はせず、画像がクリックされた時に拡大表示します。
●デフォルト: 有効
投稿ページのグループ項目
この項目が選択されていると、複数の投稿ページの画像をクループ化してスライドショー形式で表示します。
この項目を選択しない場合は、複数の投稿ページの画像がある際にもグループ化はせず、個別に拡大表示します。
●デフォルト: 有効
ギャラリー項目を別々にする
この項目が選択されていると、キャラリー項目の画像をグループ化はせず、個別に拡大表示します。
この項目を選択しない場合は、キャラリー項目の画像をクループ化してスライドショー形式で表示します。
●デフォルト: 無効
ウィジェット項目を別々にする
この項目が選択されていると、ウィジェット項目の画像をグループ化はせず、個別に拡大表示します。
この項目を選択しない場合は、ウィジェット項目の画像をクループ化してスライドショー形式で表示します。
●デフォルト: 無効
グループメニュー項目を別にする
この項目が選択されていると、グループメニュー項目の画像をグループ化はせず、個別に拡大表示します。
この項目を選択しない場合は、グループメニュー項目の画像をクループ化してスライドショー形式で表示します。
●デフォルト: 無効
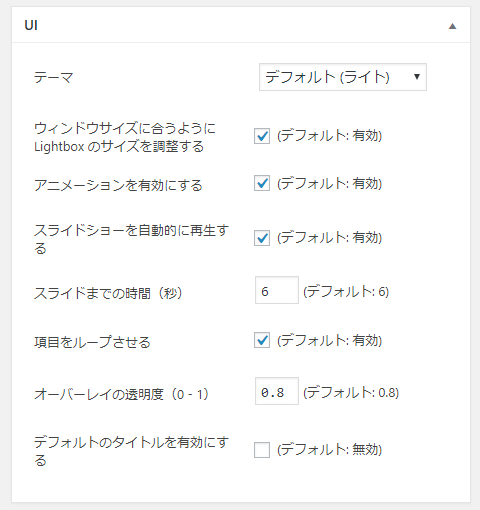
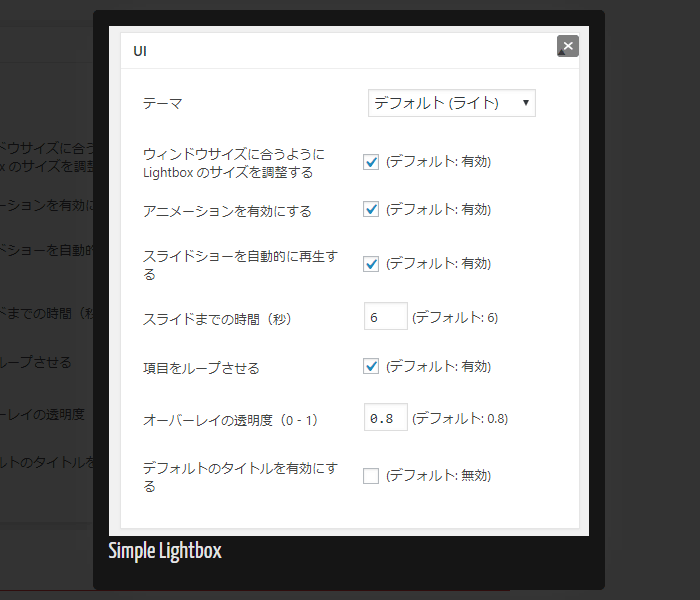
UI
このセクションでは、拡大したときのデザインや効果を指定することができます。
実際に試しながら、ご利用しているテーマのデザインに合った設定を見つけ出してください。
デフォルトで一般的な設定がされていますので、このまま変更せずに、設定を進めても良いでしょう。

テーマ
Lightboxの表示テーマを選択します。
『ライト』と『ダーク』が用意されています。
『ライト』は拡大時の画像の枠が「白」に、『ダーク』は「濃いグレー」になります。
●デフォルト: ライト
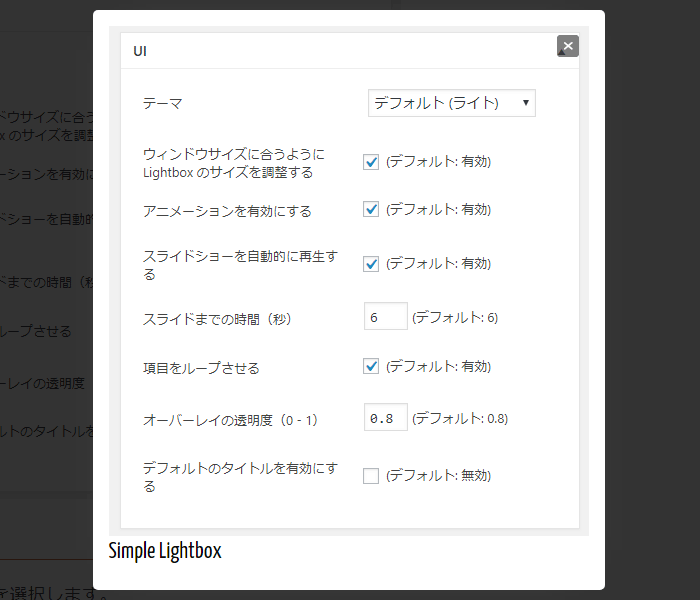
UIでライトを設定

UIでダークを設定

ウィンドウサイズに合うように Lightbox のサイズを調整する
この項目が選択されいてると、拡大表示した際に、画面のサイズに収まるように表示します。
選択していない場合は、画像サイズが画面幅より広い場合、画面からはみ出して表示しますので、選択しておいた方が見栄えが良いでしょう。
●デフォルト: 有効
アニメーションを有効にする
この項目が選択されいてると、画像を表示する際や切り替える際に、フェードインアウトするアニメーション効果がつきます。
選択していない場合は、単純に画像が切り替わる表示になります。
●デフォルト: 有効
スライドショーを自動的に再生する
この項目が選択されていると、画像がグループ化されている場合に、画像を表示した時に自動的にスライドショーが始まり、設定した時間でスライドが切り替わります。
選択していない場合は、「再生」ボタンを押さないと、スライドショーは始まりません。
●デフォルト: 有効
スライドまでの時間(秒)
スライドショーの画像が切り替わるタイミングを「秒」で指定します。
●デフォルト: 6
項目をループさせる
この項目が選択されていると、スライドショーを繰り返し再生します。
選択していない場合は、最後の画像でスライドショーが止まります。
●デフォルト: 有効
オーバーレイの透明度(0 – 1)
画像を表示した際に、下の画面はグレーアウトされますが、その際の透明度を0から1の間の数字で設定します。
0に近づくほど透明度が増し、1に近づくと黒に近づきます。
●デフォルト: 0.8
デフォルトのタイトルを有効にする
この項目が選択されていると、デフォルトのタイトルが、画像のタイトルとして表示されます。
この説明では良くわからないと思いますので、色々調べてみたのですが、どうやら、「画像ファイルをアップロードした際に、WordPressで自動的に設定したタイトル名」という事の様です。
これは、メディアライブラリで画像ファイルを選択したときに「タイトル」に表示されるテキストになります。
という事で、画像の「タイトル」を優先表示する機能なのですが、設定を切り替えても、違いが良くわかりませんでした。
この項目を選択しないときの優先順位は以下の通りですので、Lightboxで画像を表示したときのタイトルをコントロールしたい場合は、リンクタグの「title」を設定するか、メディアライブラリで画像の「キャプション」を設定するのが良いでしょう。
- リンクタグの「title」に設定した値
- 「caption」に設定した値
- メディアライブラリーの「キャプション」
- メディアライブラリーの「タイトル」
- 画像ファイルの「alt」に設定した値
- リンクテキスト
●デフォルト: 無効
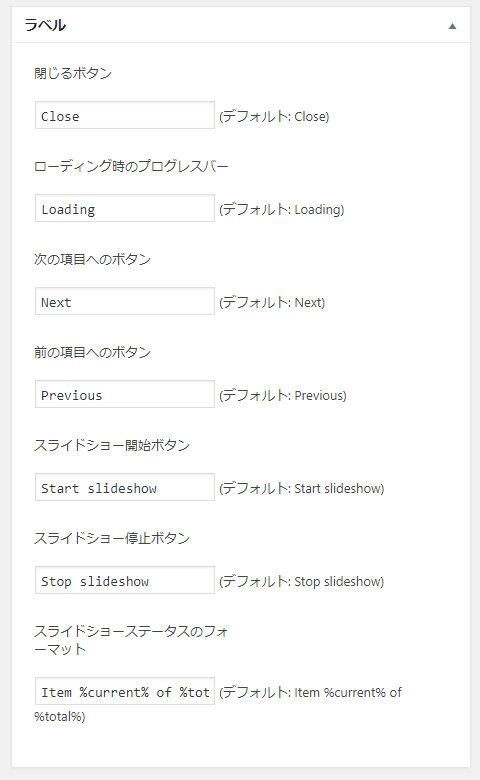
ラベル
このセクションでは、拡大したときの各項目のラベルを設定します。
但し、ボタン部分は画像が表示されますので、あまり気にならないかもしれません。
デフォルトでは英語のままですので、必要に応じて日本語を設定しましょう。

閉じるボタン
「閉じる」ボタンのラベルを指定します。
●デフォルト: Close
ローディング時のプログレスバー
画像を読み込む際の「プログレスバー」のラベルを指定します。
●デフォルト: Loading
次の項目へのボタン
「次の項目へ」ボタンのラベルを指定します。
●デフォルト: Next
前の項目へのボタン
「前の項目」ボタンのラベルを指定します。
●デフォルト: Previous
スライドショー開始ボタン
「スライドショー開始」ボタンのラベルを指定します。
●デフォルト: Start slideshow
スライドショー停止ボタン
「スライドショー停止」ボタンのラベルを指定します。
●デフォルト: Stop slideshow
スライドショーステータスのフォーマット
スライドショーの下に表示される、画像の枚数のラベルです。
「%current%」は現在の枚数、「%total%」は全ての枚数を示す数字に変換されます。
●デフォルト: Item %current% of %total%
以上で設定は完了です。
表示設定については、色々変更しながらテーマに合ったデザインや動作にすると良いでしょう。
Simple Lightboxの使い方
設定が完了したら、早速使ってみましょう。
『Simple Lightbox』の機能を使って画像を拡大表示するのは簡単です。
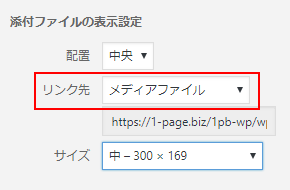
設定で『有効化』を選択したページであれば、画像を挿入する際に、『リンク先』に『メディア』指定するだけで、Lightboxを設定することができます。

『リンク先』に『メディア』を指定しないと、クリックできませんのでご注意下さい。
Simple Lightbox なら簡単にLightboxの機能を使える
いかがでしょうか?
細かいところを気にしなければ、設定についてはデフォルトのまま変更しないでも使えます。
簡単にカッコいい画像の拡大表示の機能を付けるには最も手軽に利用できるプラグインだと思います。
アドオンでビデオを表示する機能もありますが、こちらは有料($16)になります。