WordPressのインストールが無事完了しましたら、さっそく、WordPressにログインしてホームページの公開準備に入りましょう。
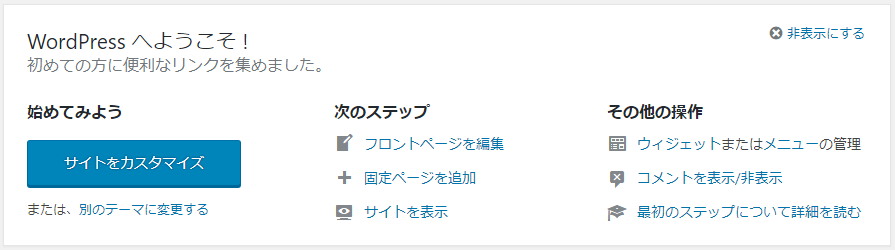
ログイン後の画面に表示される「WordPressへようこそ!」は、「初めての方に便利なリンク」となっていて、こちらのリンクからそれぞれ設定を行うと、WEBサイトの基本的な設定を行う事ができます。
実際にWEBサイトを公開するには他にも設定を行う必要があるのですが、このメニューに従って作業することで、WordPressの操作方法の基本がわかると思います。
まだ内容を決めていない項目については飛ばしてしまって構いませんので、まずはこちらの「WordPressへようこそ!」のメニューに従って作業を進めてみましょう。
コンテンツ
まずはテーマを選ぶ
初心者の方は何から始めればよいかわからないかもしれませんが、まずはサイトの「見た目」を決めましょう。
まずは、「WordPressへようこそ!」の左側にある「別のテーマに変更する」をクリックしてみましょう。
WordPressでは、「テーマ」を選択することで、サイトの「見た目」を簡単に変更することができます。
インストールした状態では、デフォルトのテーマ twenty Seventeen が選択されていて、サンプルの投稿、固定ページ、コメントがそれぞれ1件登録されています。
「テーマ」はいつでも、簡単に変更できますので、良くわからないからこのまま設定を進める、という事でも構わないと思います。
ただし、「テーマ」固有の機能は、変更すると使えなくなりますので、この点だけ覚えておいてください。
「テーマ」のインストール方法については、WordPressテーマのインストール方法を参照して下さい。
「テーマ」には「カスタマイザー」(メニュー名は「カスタマイズ」)という、WordPressの基本的な設定と「テーマ」固有の設定を行う機能があります。
最初は、「カスタマイザー」のオプションを順番に設定してみましょう。
カスタマイザーでデザイン調整
ホームぺージはやはり「見た目」が大事だと思います。
自分の気に入らない「見た目」の状態で公開したくないでしょう。
「カスタマイザー」では、WordPress共通の基本的な設定と、「テーマ」固有の設定を行うオプションが用意されています。
「サイトをカスタマイズ」ボタンを押すと、「カスタマイザー」の画面が表示されます。
例えば、デフォルトテーマのtwenty Seventeenでは、以下のオプションが用意されています。
- サイト基本情報
サイトのタイトル、キャッチフレーズ、タイトルロゴ、サイトアイコンを設定します。 - 色
テーマで用意している「色」のオプションを設定します。テーマにより、設定する対象が異なります。 - ヘッダーメディア
ヘッダーに表示する画像や動画を設定します。 - メニュー
ヘッダーやフッターのメニューを設定します。 - ウィジット
ウィジットの表示非表示とウィジットの表示内容を設定します。 - 固定フロントページ
トップページに表示する内容を選択します。 - テーマオプション
テーマ固有のオプションを設定します。 - 追加CSS
カスタマイズ用のCSSを記述します。
「カスタマイザー」の内容は「テーマ」により異なりますので、ご自身のインストールしたテーマのマニュアルなどを参照しながら、設定してください。
設定を間違えても、動かなくなるような事はありませんので、色々試してみて、納得の行くデザインに調整しましょう。
※「固定フロントページ」の設定は、「テーマ」により設定方法が決まっていることがありますので、マニュアルを良く確認しましょう。ここの設定が違っていると、「テーマ」のサンプル画面で見たデザインにならない事があります。
早速、投稿してみる!
ブログなどに「投稿」を利用する場合は、早速、最初の記事を投稿してみましょう。
[投稿 ≫ 新規追加]を選択すると、「新規投稿」ページが開きます。
「タイトル」を設定して、本文を書き、「公開」ボタンを押せば、すぐに公開されます。
まだ公開しない場合は、「下書きとして保存」を押せば、公開しないで保存されます。
「カテゴリー」で分類する場合も、この画面から行う事ができます。
「タグ」や「アイキャッチ画像」なども必要に応じて設定しましょう。
固定ページを追加する
デザインの調整が終わったら、サイトの固定情報を表示するための「固定ページ」を追加しましょう。
コーポレートサイトなら、商品やサービスの情報、会社案内、お問合せなど、ブログであればプロフィール情報などのページを固定ページで作成します。
また、プライバシーポリシーのページを用意しておくことをWordPressが推奨しております。
プライバシーポリシーは全てのサイトで用意する必要は無いのですが、「クッキーによるユーザー識別やアクセス情報の収集」も個人情報の対象になりますので、GoogleAnalyticsなどのアクセス解析を使う際には、「データを収集している事実」や「それらのデータをどのように使っているのか」を記載する必要があります。
ワープロソフトなどで予め原稿を用意しておくと、この辺の作業はスイスイ進みます。
しかし、WordPressなら、原稿の差し替えも簡単ですので、仮の原稿でも構わないので、形を作ってみて下さい。
その他の設定
「その他の操作」を見てみましょう。
「ウィジェット」または「メニューの管理」というリンクがあります。
「ウィジェット」は、設定画面で選択するだけで、サイドバーやフッターなどに、簡単に情報を表示できる機能です。
ブログのパーツとしては、「アーカイブ」「カテゴリー」「カレンダー」「タグクラウド」など、また任意のテキストやHTMLを記述できる「テキスト」や「固定ページ一覧」などを表示することができます。
「ウィジェット」は、追加も削除もドラッグ&ドロップで簡単に行えますので、色々試してみると良いと思います。
「メニューの管理」では、「テーマ」で予め決められた場所に表示するメニューを設定します。
メニューのパーツとして、「固定ページ」「投稿」「カスタムリンク」「カテゴリー」が用意されているので、ページを作成してあれば、ドラッグ&ドロップで簡単にメニューを設定することができます。
子メニューもドラッグ&ドロップで簡単に設定できます。
「カスタムリンク」を利用すれば、任意のメニューリンクを簡単に作成することができます。
コメントを表示/非表示
このリンクをクリックすると、「ディスカッション設定」の画面が表示されます。
WordPressをブログとして運用してコメントを受け付ける場合は、こちらから細かい設定を行う事ができます。
いい加減に設定すると、スパムの標的になりかねませんので、こちらは良く調べて設定した方が良いです。
コメントを受け付けない、という場合は、「新しい投稿へのコメントを許可する」のチェックを外しましょう。
いらない情報は削除しよう
テーマをインストールすると、サンプルの投稿や固定ページ、コメントが設定されています。
これらのページを書き換えて公開しても良いですが、不要と思ったら迷わず削除しましょう。
投稿や固定ページを削除すると、ゴミ箱に入ります。必要と思ったら「復元」で元に戻せます。
完全に削除するには、ゴミ箱の一覧を表示して「完全に削除」を選択します。
「テーマ」によっては、サンプルの固定ページを書き換えた方が、設定が簡単な場合がありますので、選択した「テーマ」のマニュアルなどを参考にして下さい。
最後に「最初のステップについて詳細を読む」リンクがある
右下のリンクは、「最初のステップについて詳細を読む」です。
こちらは WordPress コーデックス日本語版へのリンクです。
英語からの翻訳なので読みにくい個所もありますが、参考になる情報が多いので、一度、読んでおくと良いでしょう。
まとめ
いかがでしょうか?
WordPressは設定項目が多いので、インストールしてログインしてみると何が何だかわからない、となる方も多い様です。
しかし、順を追って設定を進めていけば、手早くホームページを作成することができます。
インストール前に、サイトマップを作成して、ある程度の原稿を用意しておくと、作業がスムーズに進みます。
駆け足で説明したので、細かい設定内容までは解説できませんでしたが、「ここがもっと知りたい」という方はお気軽にお問合せ下さい。