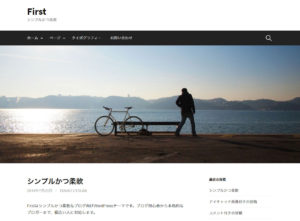
Firstは、Themehausの提供する無料のWordPressテーマです。
キャッチフレーズで『シンプルかつ柔軟』を謳っているだけあり、基本的なデザインはシンプルながらも、画面表示サイズをページ幅、固定幅と変更できる他、アイキャッチの表示・非表示やサイドバーの表示・非表示、ページ幅表示など、柔軟なデザインを行う事ができます。
開発者が日本人なので、日本語マニュアルも充実しており、初心者でも非常に使い勝手が良いテーマです。
ホームページにはマニュアルの他、ライブデモでカスタマイザーも見ることができるので、自分でインストールしなくても、カスタマイズできる内容や備えている機能を確認することができます。
コンテンツ
Firstのインストール
Firstのインストールは、マニュアルでは公式ディレクトリからのインストールを推奨していますが、現在(2018/10/6)検索しても表示されない様です。
このため、Firstのホームページから、テーマのZIPファイルを入手します。
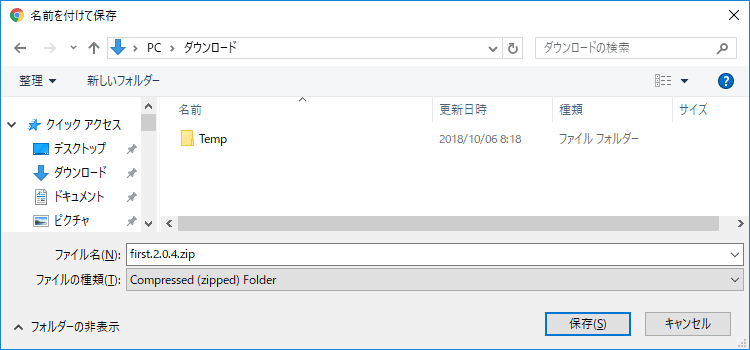
「ダウンロード」ボタンを押すと、すぐにダウンロードが始まりますので、任意のディレクトリに保存します。
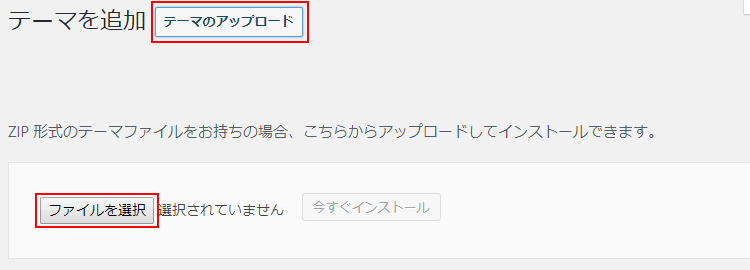
「外観」≫「テーマ」画面で「新規追加」ボタンを押し、「テーマを追加」画面の「テーマのアップロード」ボタンを押します。
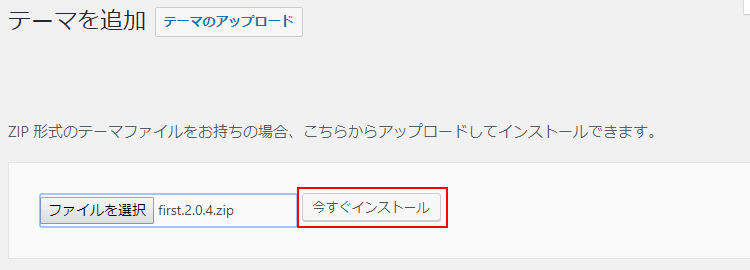
アップロード画面が標示されますので、「ファイルを選択」ボタンを押します。
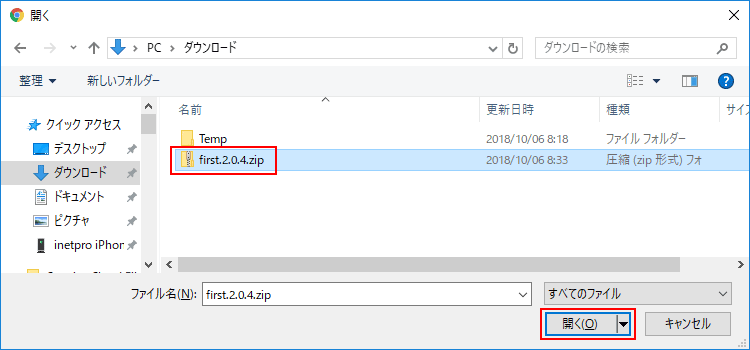
「開く」ダイアログボックスが表示されますので、先ほどダウンロードした、「First」のZIPファイルを選択し、「開く」ボタンを押します。
「ファイルを選択」ボタンの右側に開いた「First」のファイル名が表示されていることを確認し、「今すぐインストール」ボタンを押すと、画面が切り替わり、テーマのインストールが開始されます。
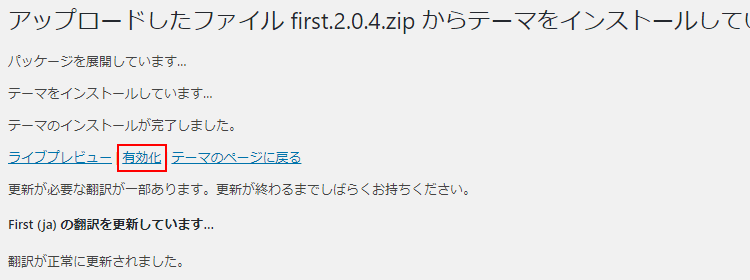
インストールが完了すると、「テーマのインストールが完了しました。」と表示されます。
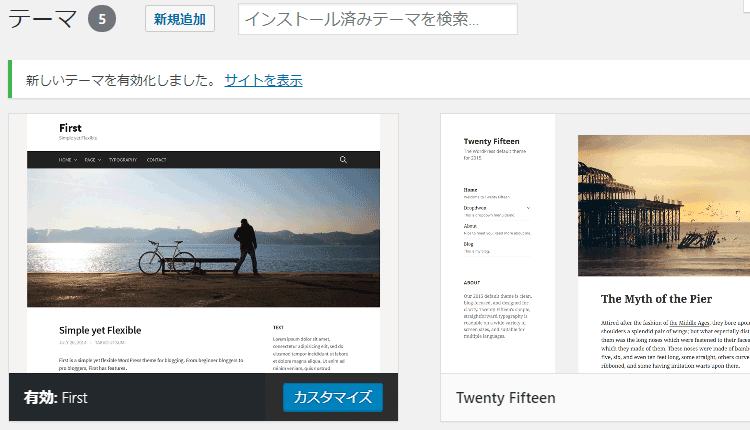
「有効化」リンクをクリックすると、インストールした「First」が有効化され、「外観」画面が表示ます。
テーマをカスタマイズする前に
テーマをカスタマイズする前に、できれば子テーマを用意しましょう。
テーマは、WordPressのアップデートに合わせるためやテーマ自体の機能強化・不具合修正などによるアップデートを行う事があります。
テーマのアップデートの際に、カスタマイザーで行った設定については問題ありませんが、直接、テーマのPHPファイルなどを書き換えるカスタマイズを行っている場合は、ファイルが書き換えられ、カスタマイズ内容が失われてしまいます。
これを防ぐために、WordPressでは「子テーマ」という仕組みを備えています。
子テーマについて詳しくは、『Child Theme Configurator』の解説ページを参照してください。
≫ Child Theme Configuratorの解説ページ
Firstをカスタマイザーで設定する
「外観」画面で「カスタマイズ」ボタンを押すと、カスタマイザーの画面が標示されます。
Firstは、テーママニュアルが用意されていますので、こちらのページを参考にすれば、カスタマイズをスムーズに行う事ができます。
主な項目については、上記ページを参照して頂き、以下、ポイントをご説明いたします。
その他のテーマを見る
Themehausさんのホームページへのリンクボタンです。
Themehausさんの提供するFirst以外のテーマを紹介しています。
テーマのカスタマイズには関係ありません。
README
サポートやマニュアルのリンクがわかりにくいテーマやプラグインが多い中、Firstの親切なところはこの様なメニューが用意されているところです。
レイアウト
ページやヘッダー、フッターのレイアウト設定を行います。
レイアウト 固定幅
横幅1220pxで固定します。
レイアウト 幅の上限
ブラウザーの横幅一杯に表示します。
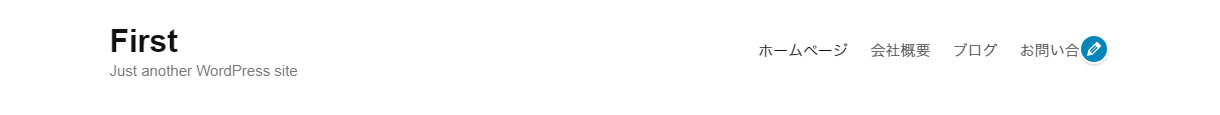
ヘッダーレイアウト サイド
タイトル、メニューを左寄せで表示します。タイトル、メニューは固定幅1000pxです。
ヘッダーレイアウト 中央
タイトル、メニューを中央寄せで表示します。
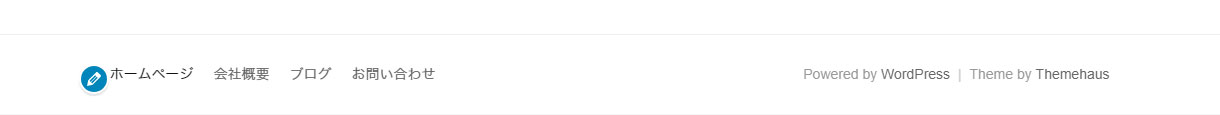
フッターレイアウト サイド
フッターを右寄せで表示します。フッターは固定幅1000pxです。
フッターレイアウト 中央
フッターを中央寄せで表示します。
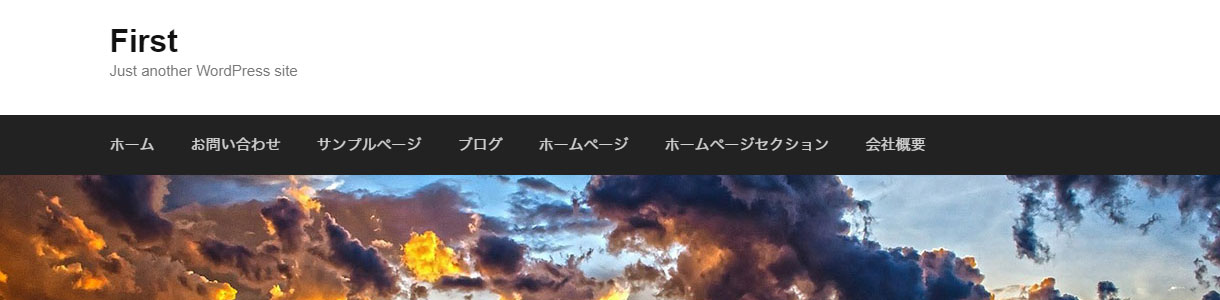
ナビゲーション
ナビゲーションバーを表示しない
選択すると、ナビゲーションバーを表示しません。シンプルなブログなどで使えそうです。
検索を表示しない
選択すると、ナビゲーションバー右端の検索ボタン(虫眼鏡のマーク)を表示しません。
サイト内検索が不要の場合に選択します。
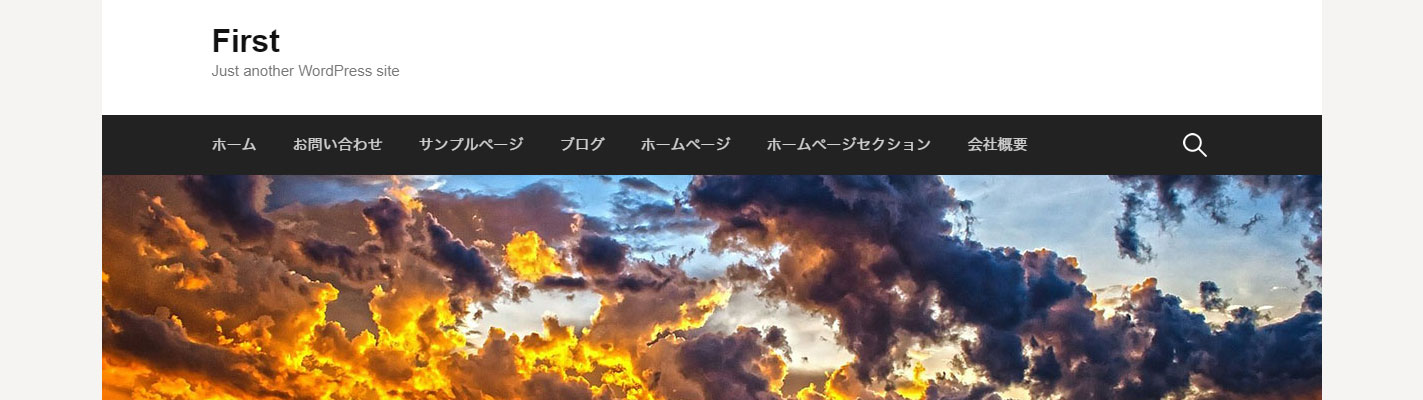
ヘッダー画像
トップページのヘッダー画像を選択します。
選択しない場合は表示されません。
カスタマイザーに説明がありますが、画像サイズは1220 x 480 ピクセルを推奨しています。
複数の画像を登録して「ランダム表示」ボタンを選択すると、トップページにアクセスした際に、ランダムに表示することができます。
尚、「ホームページ設定」でホームページの固定ページを選択している場合は、ヘッダー画像は表示されません。
この場合、トップページにヘッダー画像を表示するには、トップページの固定ページに、アイキャッチ画像を指定します。
メニュー
ナビゲーションバーの他、ヘッダーメニュー、フッターメニューを表示することができます。
ヘッダーメニュー
ヘッダーの右端にメニューを表示します。
フッターメニュー
フッターの左端にメニューを表示します。
ウィジェット
Firstのウィジェット エリアは、サイドバー、フッター1、フッター2、フッター3の4カ所です。
フッターのエリアは、使用する数で自動的に幅が調整され、使わない場合は表示されません。
First独自のウィジェット パーツは提供していません。
Firstの固定ページ テンプレート
Firstは固定ページに、通常、サイドバーなし、全幅の3種類を用意しています。
固定ページ 通常
固定ページ サイドバーなし
固定ページ 全幅
Firstの投稿フォーマット
Firstでは、標準、アサイド、音声、チャット、ギャラリー、画像、リンク、引用、ステータス、動画の投稿フォーマットに対応しています。
投稿フォーマットは、WordPress全般であまり活用されていませんが、テーマによっては、活用すると便利な場合もあります。
Firstでは、ライブデモの投稿フォーマットでサンプルを表示していますので、活用したい方は、このページを参照すると良いでしょう。
Firstのプラグイン対応
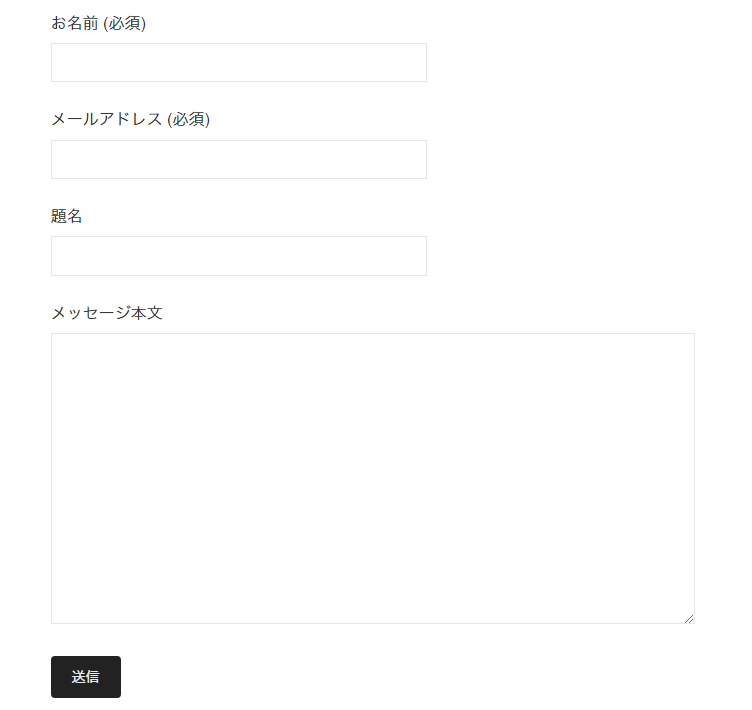
Contact Form 7
Contact Form 7を利用すると、お問い合わせフォームなどのメールフォームを作成することができます。
Firstでは、Firstの基本デザインに合わせて、Contact Form 7のフォームのスタイル設定がされています。
Contact Form 7のフォームのスタイルを変更しようとすると一仕事ですが、Firstならそのままの設定でも使えそうです。
Jetpack
Jetpackをインストールすると、無限スクロールを行う事ができるようになります。
Jetpackについての詳細は、Jetpack by WordPress.comのページをご参照下さい。
Firstはシンプルなサイトにお勧め
いかがでしょうか?
Firstはデザインも設定もシンプルに行う事ができます。
初心者の方でも、カスタマイザーの設定でオリジナル感のあるサイトを作る事ができます。
シンプルに構成されているので、中級以上の方は、ヘッダー、フッターを直接カスタマイズしたり、ウィジットエリアを追加したりすることで、充実したテーマへのグレードアップが容易に行えます。
他のテーマ(特にメイドイン海外)では、使えそうな機能があるからテーマをインストールしたけれど、細かい設定ができないので結局プラグインを使った、問う事が良くあると思います。
FirstはWordPressを強化する機能的なツールは提供していませんので、機能強化にはプラグインを利用すると良いでしょう。
シンプルだからこそ、活用次第で幅が広がるテーマです。