WordPressのテーマをカスタマイズする際に、まず初めに行わなければならないのが子テーマの作成です。
子テーマについて、ご存じでない方もいらっしゃるかもしれません。
子テーマは、元となる親テーマの機能やスタイルを継承したテーマで、カスタマイズする内容を子テーマに記述することにより、親テーマに変更を加えずに、カスタマイズを行う事ができます。
テーマを直接編集した場合、テーマがアップデートした際に変更内容が上書きされてしまい、初期状態に戻ってしまいます。
子テーマを設定している場合には、親テーマをアップデートしても子テーマのファイルには影響を及ぼさないので、カスタマイズ内容を保持することができます。
そんな便利な子テーマですが、頻繁にアップデートするテーマは、子テーマを提供していることがありますが、多くのテーマは子テーマを提供していません。
子テーマの作り方は、WordPress Codexの「子テーマ」のページに記載されていますが、専門的な知識が必要になり、初心者には難しいと思います。
そんな時、頼りになるのが今回ご紹介するプラグイン、『Child Theme Configurator』です。
『Child Theme Configurator』を使うと、親テーマを選択するだけで、簡単に子テーマを作成することができます。
コンテンツ
Child Theme Configuratorのインストール
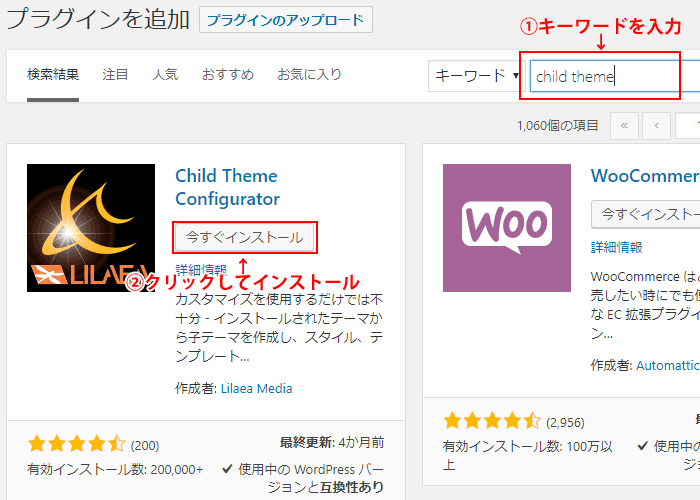
Child Theme Configuratorのインストールは「プラグイン」≫「新規追加」画面で、キーワードに「Child Theme」と入力すると、検索されます。
Child Theme Configuratorが表示されたら「今すぐインストール」ボタンをクリックするとインストールが始まります。
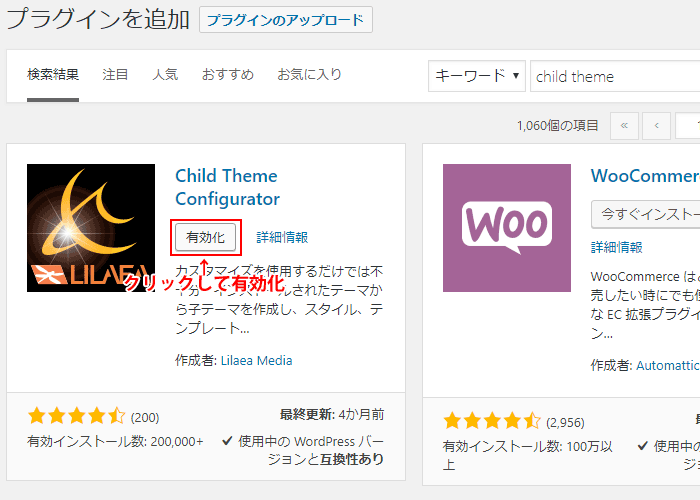
インストールが完了すると、ボタンが「有効化」に変わりますので、クリックしてプラグインを有効化します。
Child Theme Configuratorの設定
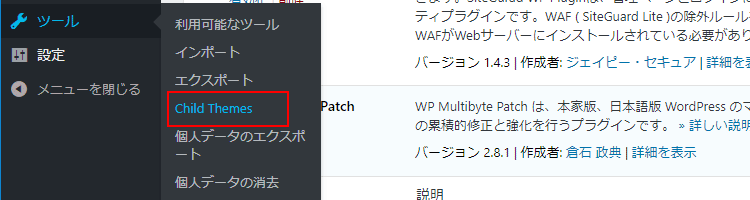
Child Theme Configuratorの設定メニューは、『ツール』の中に追加されます。
設定画面は非常にシンプルです。
初期画面では、必要のないオプションは表示されていません。
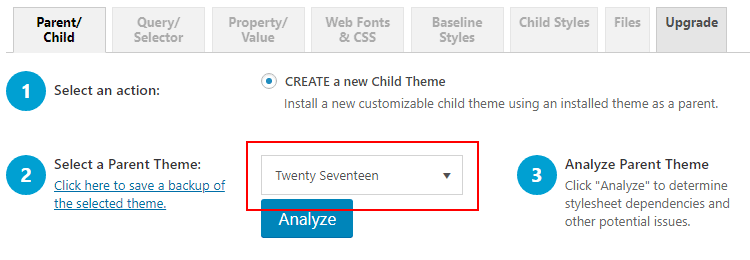
まずは番号に従い、子テーマを作成してみましょう。
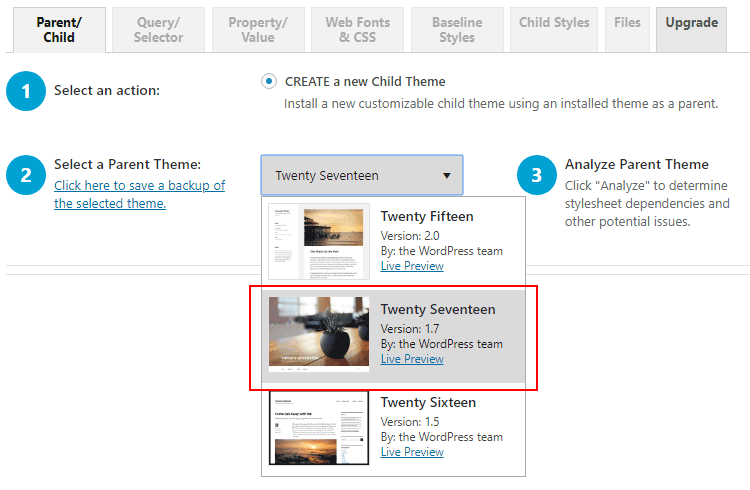
手順1の「CREATE a new Child Theme」は他にオプションがありませんので、手順2の「Select a Parent Theme」をクリックしてプルダウンメニューから子テーマの元になる親テーマを選択します。
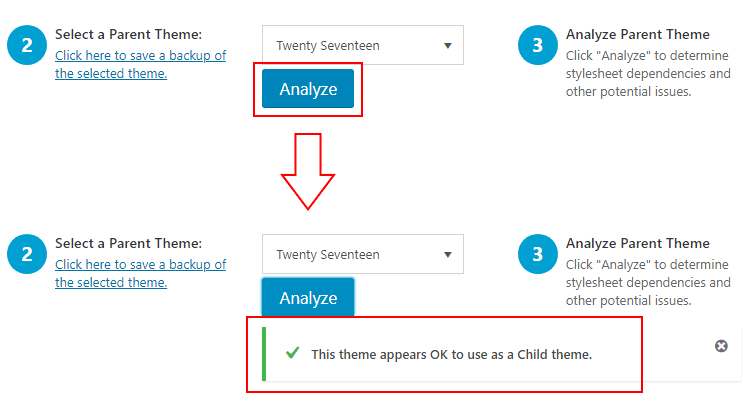
次にプルダウンメニューの下の「Analyze」ボタンを押して、親テーマを解析します。これが手順3「Analyze Parent Theme」です。
この操作で、自動的に子テーマの設定を行います。
親テーマに何も設定を行っていない場合は、他の設定は変更せずに、手順9「Create New Child Theme」をクリックして、子テーマを作成しても構いません。
既に、親テーマにメニューやウィジェットの設定を行っている場合は、手順8のオプションをチェックして、親テーマの設定内容を子テーマに引き継ぐことができます。
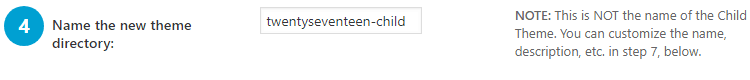
手順4では、新しく作成する子テーマのディレクトリ名を指定することができます。
自動で、「テーマ名-child」の様な名前が付けられていますので、特に変更する必要はありません。
これはディレクトリ名で子テーマの名前ではありませんのでご注意下さい。
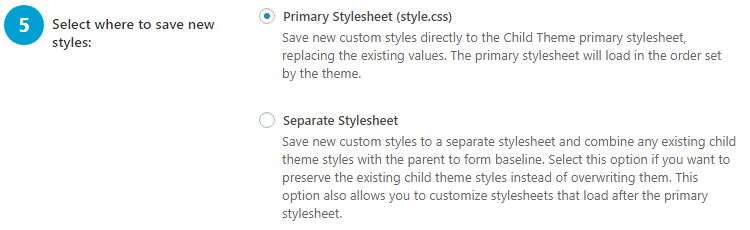
手順5は、スタイルシートの保存に関する設定です。「Primary Stylesheet (style.css)」を選択しておけばよいでしょう。
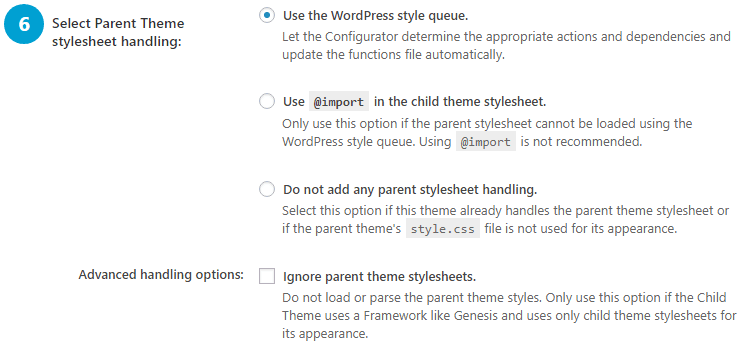
手順6では、親テーマのスタイルシートに対する設定です。「Use the WordPress style queue.」を選択しておけばよいでしょう。
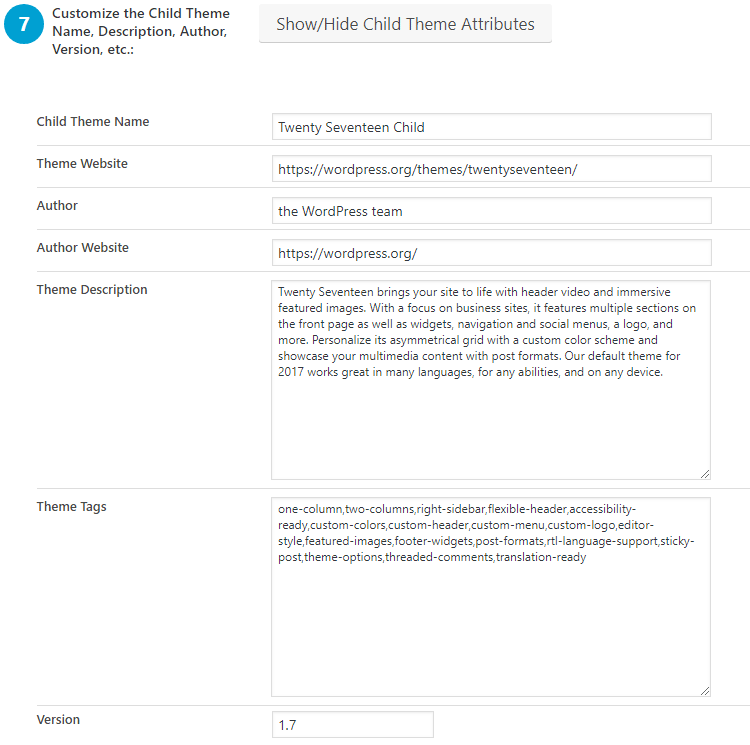
手順7では、子テーマの名前や説明、作者名、バージョンなどを編集することができます。
「Show/Hide Child Theme Attributes」ボタンをクリックすると、入力画面が表示されます。
親テーマを元に生成した属性情報が入力されていますので、特に変更の必要はありません。
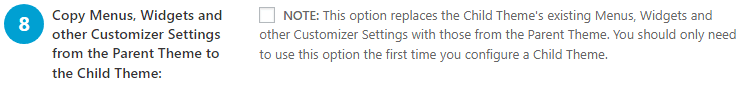
手順8では、親テーマのメニューやウィジェットの設定、カスタマイザーの設定を子テーマに引き継ぐためのオプションです。
親テーマに設定をしていて、設定を引き継ぐ場合は、チェックボックスを選択します。
以上で設定は完了です。
「Create New Child Theme」ボタンを押すと、設定した内容で子テーマが生成されます。
子テーマを設定する
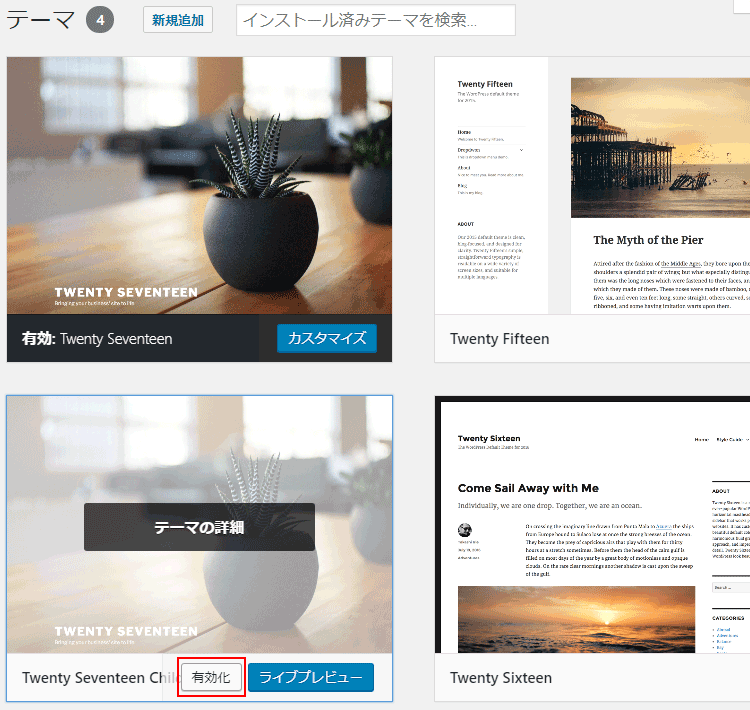
手順9で子テーマを生成した後は、通常のテーマの変更と同様、「外観」≫「テーマ」で子テーマを有効化する必要があります。
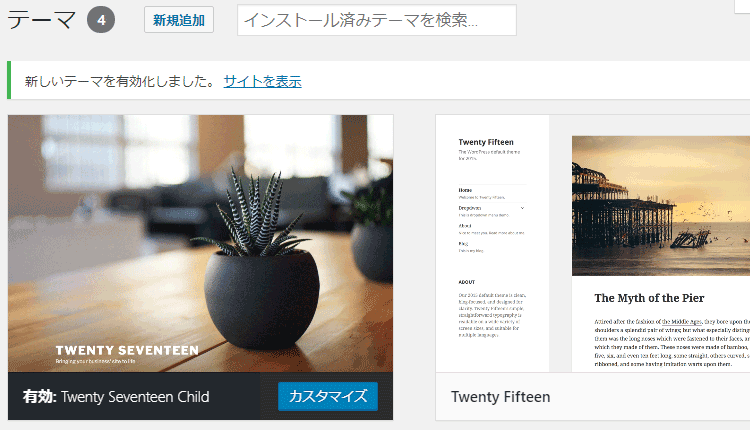
早速、先ほど生成した子テーマを選択してみましょう。
子テーマの「有効化」ボタンを押します。
子テーマが有効化されました。
試しにサイトを表示してみて下さい。
手順8で設定を引き継いだ場合は、メニューやウィジェットなどが親テーマと同じ状態で表示されています。
これでカスタマイズ用の子テーマの設定が完了しました。
テーマのアップデートを気にせずに、思い通りにカスタマイズを行いましょう。
Child Theme Configuratorのその他の設定メニューについて
「Child Theme Configurator」には、子テーマを生成するだけではなく、子テーマを利用してカスタマイズするための様々な機能を備えています。
子テーマを生成する前はクレーアウトされていた設定画面のタブが、子テーマ生成後は選択できるようになっています。
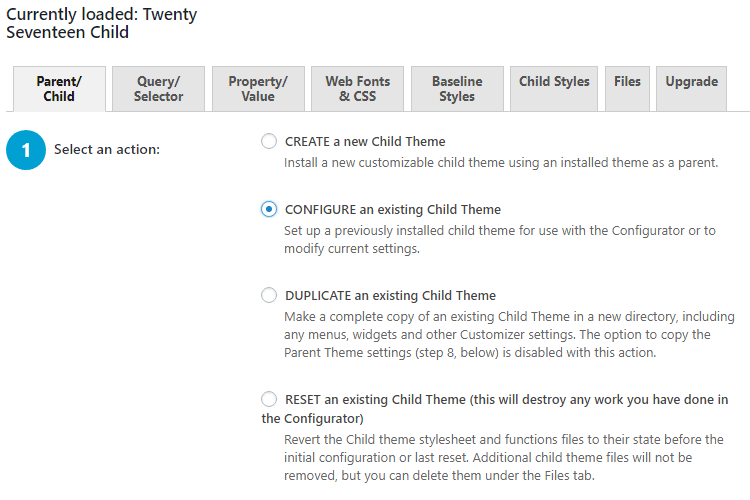
また、「Parent/Child」のタブにも、先ほどには無かったオプションが表示されています。
手順1には、以下のオプションが追加されています。
- CONFIGURE an existing Child Theme:
生成済みの子テーマの設定を行います。 - DUPLICATE an existing Child Theme:
生成済みの子テーマを複製します。 - RESET an existing Child Theme:
子テーマのスタイルシートとfunction.phpを初期設定か最後にリセットした時の状態に戻します。追加した他のファイルは削除されませんが、「File」タブで削除できます。
手順2で変更する子テーマを選択し、以下、必要な設定を行います。
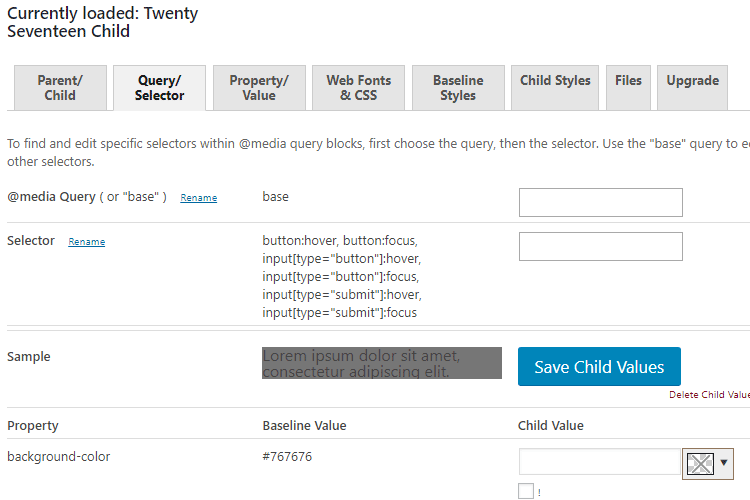
Query/Selector
親テーマのスタイルシートを検索して、編集を行う事ができます。
「@media Query」のテキストボックスにカーソルを移動し下向き矢印キーを押すと、スタイルシートに設定されている「@media Query」が表示されますので、編集するブロックを選択します。
初期設定では、base(@media Queryが設定されていないスタイルシート)が選択されています。
「Selector」のテキストボックスにキーワードを入れると、プルダウンリストでセレクターの候補が表示されますので、編集するセレクターを選択します。
選択したセレクターに設定されているプロパティーが表示されますので、必要に応じて「Child Value」の欄に値を入力します。
値を入力すると「Sample」に、変更内容がリアルタイムで表示されます。
「!important」を設定する場合は、入力欄下の「!」チェックボックスを選択します。
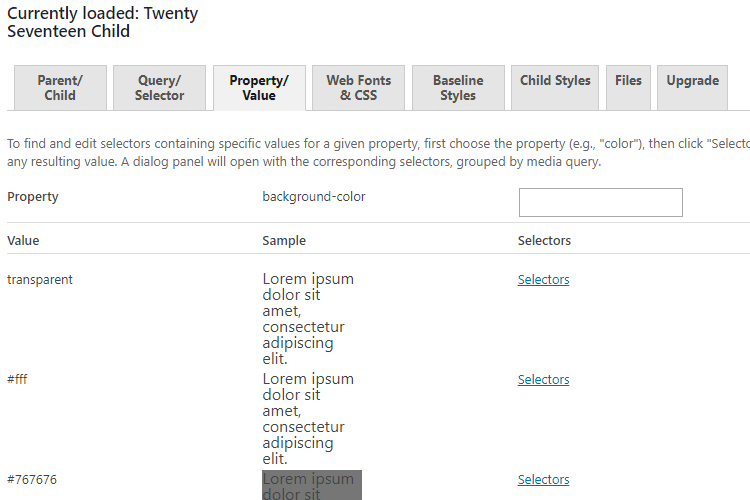
Property/Value
特定のスタイルシートのプロパティを指定し、特定の値を含むセレクタを検索して編集する事ができます。
「Property」のテキストボックスにプロパティーを入力すると、プルダウンリストでプロパティーの候補が表示されますので、編集するプロパティーを表示します。
値別のリストが表示されますので、必要な個所を変更します。
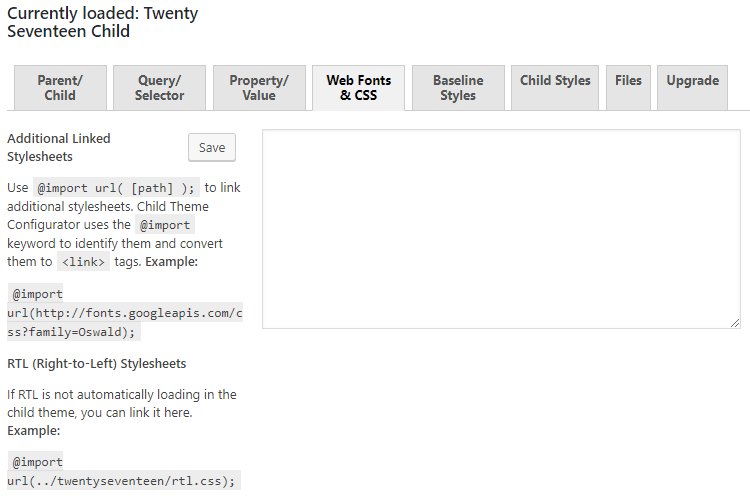
Web Fonts & CSS
Webフォントの読み込み指定と他のCSSファイルの読み込み指定を行います。
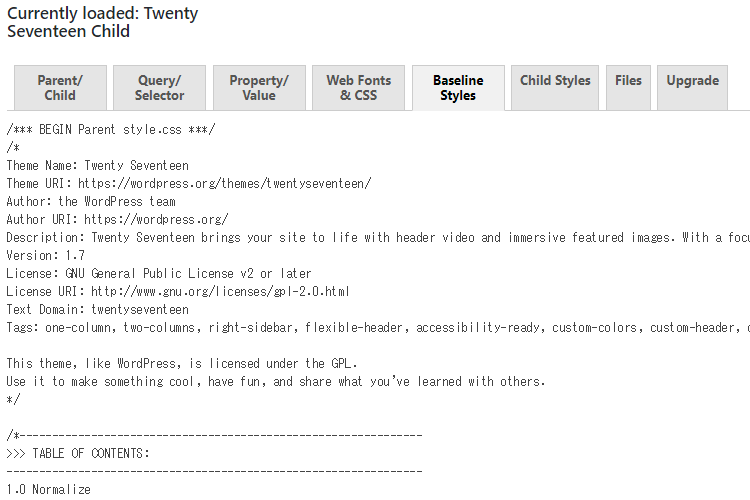
Baseline Styles
親テーマのスタイルシートを表示します。
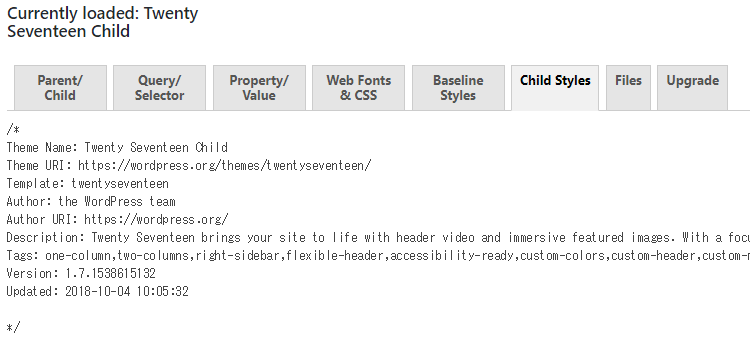
Child Styles
子テーマのスタイルシートを表示します。
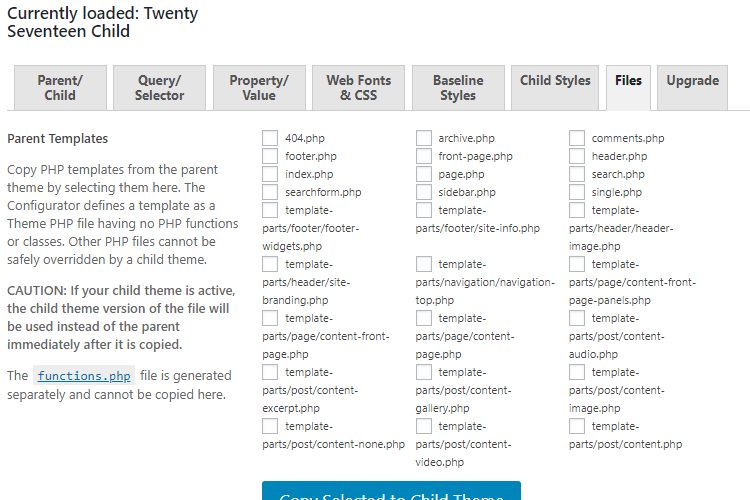
Files
親テーマから子テーマにテーマのファイルをコピーすることができます。
また、子テーマにコピーされているファイルを削除することもできます。
子テーマのスクリーンショットやスタイルシートで使うイメージファイルのアップロード、子テーマをZIPファイルでバックアップすることができます。
Upgrade
Child Theme Configurator PROの案内です。
「Child Theme Configurator」は使い方次第でで活躍しそうなプラグイン!
いかがでしたか?
「Child Theme Configurator」を使えば、簡単に子テーマを作成することができる上に、CSSを様々な形で検索できるので、子テーマの編集にも役立ちます。
「Child Theme Configurator」の検索機能を使って編集作業を行うには、少し慣れが必要かもしれませんが、「これは使える!」と思った方は編集機能も活用すると、効率良く子テーマを使ってカスタマイズすることができると思います。
親テーマからのファイルのコピーや子テーマのバックアップも設定画面から行う事ができ、痒い所に手が届くプラグインです。