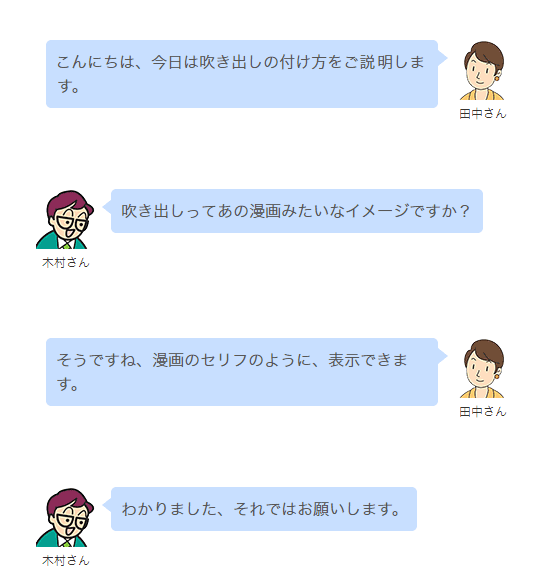
ノウハウ解説のブログなどで、2人のキャラクターのセリフが「ふきだし」で表示され、掛け合い形式で話を進める記事を見かけたことはないでしょうか?
HTMLとCSSを使えば、特にプラグインを利用しなくてもこのような表示は可能ですが、その場合、入力の際にいちいちHTMLタグを書かなければならず面倒です。
しかし、プラグインを利用すれば、初心者の方でも簡単に「ふきだし」を表示することができます。
今回は、「ふきだし」を簡単に表示することができる、Speech Balloon Maker(ふきだしメーカー)の設定についてご説明します。
コンテンツ
Speech Balloon Maker(ふきだしメーカー)のインストール
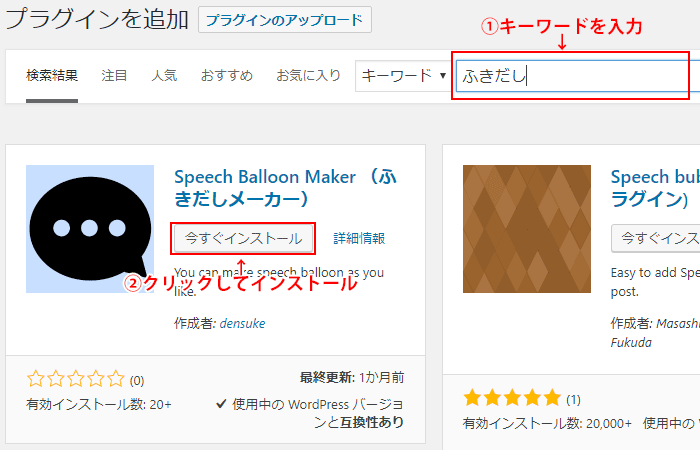
Speech Balloon Makerのインストールは「プラグイン」≫「新規追加」画面で、キーワードに「Speech Balloon Maker」もしくは「ふきだし」と入力するか、作者名の「densuke」を入力すると、検索されます。
Speech Balloon Maker(ふきだしメーカー)が表示されたら「今すぐインストール」ボタンをクリックするとインストールが始まります。
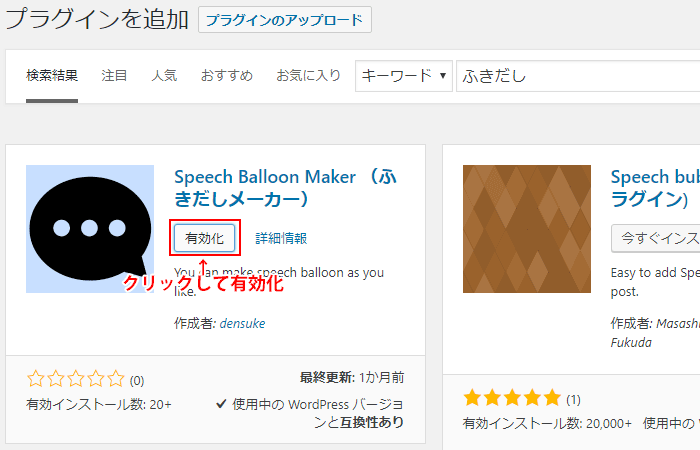
インストールが完了すると、ボタンが「有効化」に変わりますので、クリックしてプラグインを有効化します。
Speech Balloon Maker(ふきだしメーカー)の設定
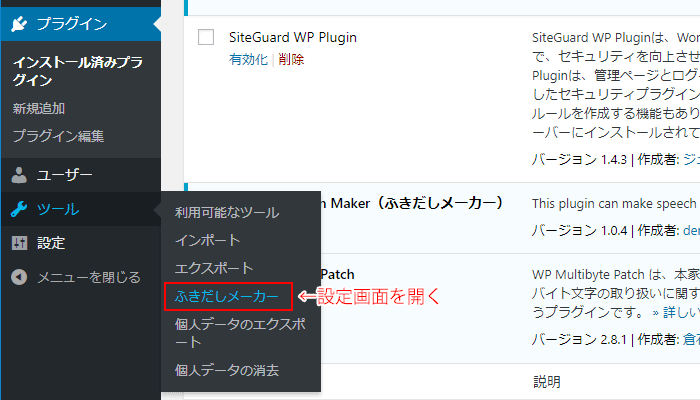
Speech Balloon Maker(ふきだしメーカー)の設定メニューは、「ツール」の中にあります。
設定画面を表示するには「ツール」メニューの中の「ふきだしメーカー」をクリックします。
早速、設定を行ってまいりましょう。
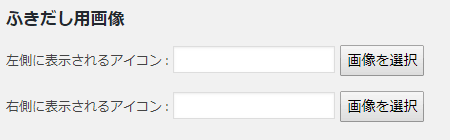
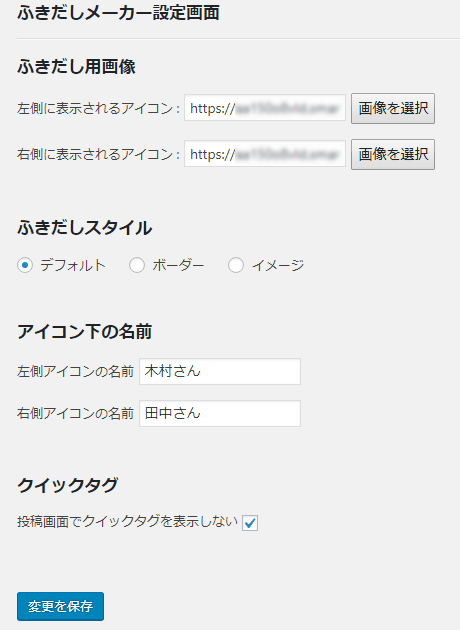
ふきだし用画像
ふきだし用のアイコン画像を設定します。
「画像を選択」ボタンを押して、「左側に表示されるアイコン」と「右側に表示されるアイコン」をそれぞれ「メディアライブラリ」から選択します。
メディアライブラリにアップロードしていない場合は、メディアライブラリの「新規追加」よりアイコン画像をアップロードします。
選択しない場合は、設定画面の下の方に初期設定で表示されている人型のイラストが表示されます。
公式サイトなどに特に説明はありませんが、画像サイズは60×60ピクセルの正方形となっています。
縦横比が異なる場合は、縦か横の長い方の幅に合わせて画像の縦横比率は変えずに縮小されます。
ファイル形式は、GIF(.gif)、JPEG(.jeg/.jpeg)、PNG(.png)に対応しています。
アイコンの背景を透過させて本文欄の背景色を利用する場合は、GIFかPNGを利用して背景色を透過させます。
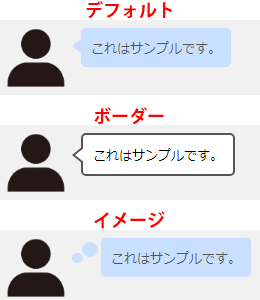
ふきだしスタイル
ふきだしのデザインを「デフォルト」「ボーダー」「イメージ」から選択することができます。
アイコン下の名前
アイコンの下に表示する名前を「左側のアイコンの名前」「右側のアイコンの名前」の欄にそれぞれ入力します。
特に表示しない場合は空欄にしておきます。
クイックタグ
初期設定では、「投稿画面でクイックタグを表示しない」が選択されていません。
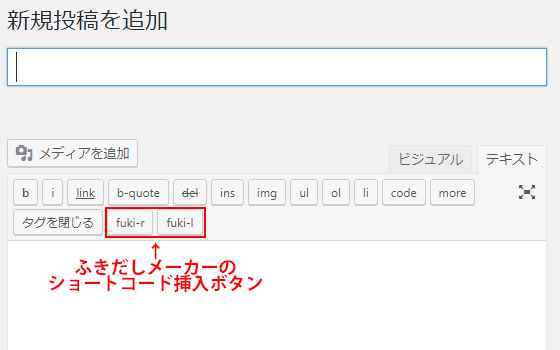
この状態の時には、投稿画面の「テキスト」入力モードの時に、文字入力ツールバーにふきだしメーカーのショートコードを挿入するボタンが表示されます。
このオプションを選択すると、ショートコードの挿入ボタンは表示されなくなります。
このボタンを表示しない場合は、ショートコードを自分で入力します。
以上で設定は完了です。
「変更を保存」ボタンを押して、設定内容を保存します。
保存すると、その下の「使い方」の欄で、設定内容をプレビューすることができます。
使い方
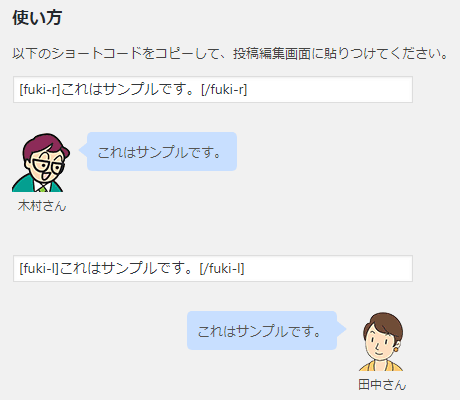
「使い方」の欄には、設定内容を反映したプレビューが表示されています。
投稿ページの本文で「ふきだし」を表示するには、「ふきだしメーカー」のショートコードで、ふきだしにするテキストを囲みます。
- 左にアイコンを表示する場合:
- ふきだしにするテキストの前:[fuki-r]
- ふきだしにするテキストの後:[/fuki-r]
- 右にアイコンを表示する場合:
- ふきだしにするテキストの前:[fuki-l]
- ふきだしにするテキストの後:[/fuki-l]
「クイックタグ」のオプションを付けていない場合は、投稿ページの入力画面にショートコードを挿入するボタンが表示されますので、テキストの入力を終えてから、ボタンを利用してショートタグを挿入すると良いでしょう。
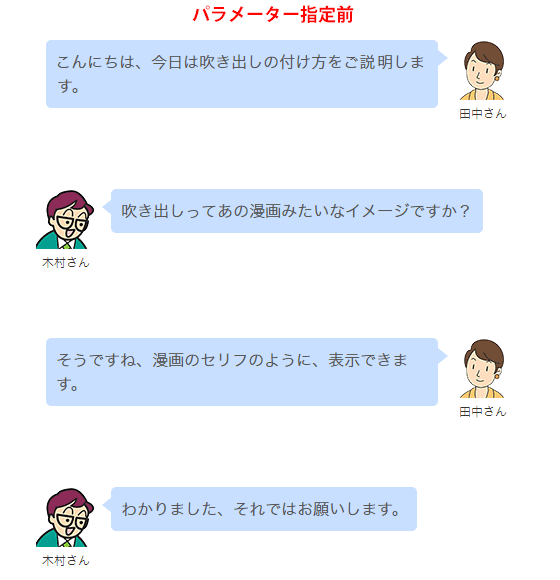
利用可能なパラメーター
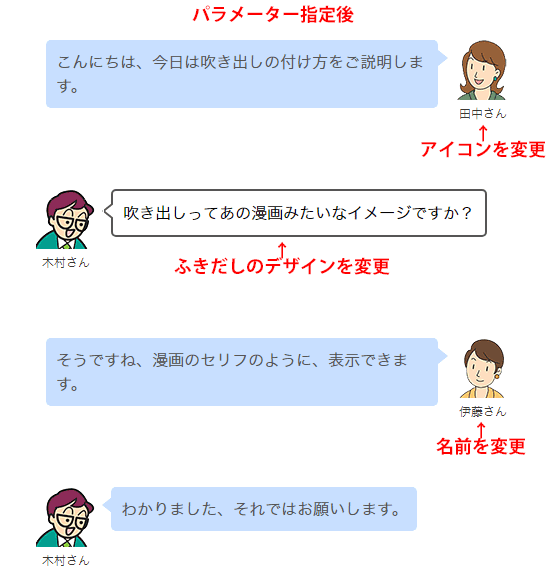
ショートコードに以下のパラメーターを入力すると、パラメーターを指定したショートタグの「ふきだし」だけ、指定したオプションで表示することができます。
- img:アイコンの画像を指定します
- 記入例:
[fuki-r img=”https://sample.com/wordpress/wp-content/uploads/fukidashi-f2.png”]これはサンプルです。[/fuki-r]
- 記入例:
- style:’default’、’border’、’imagine’のいずれかを入力して、ふきだしのデザインを指定します
- 記入例:
[fuki-r style=”border”]これはサンプルです。[/fuki-r]
- 記入例:
- name:アイコン下の名前を指定します
- 記入例:
[fuki-r name=”伊藤さん”]これはサンプルです。[/fuki-r]
- 記入例:
投稿画面での「ふきだし」の指定方法
設定画面で「クイックタグ」をチェックしていない場合、テキスト入力モードのツールバーの右端に「fuki-r」「fuki-l」というボタンが表示されます。
テキストを「ふきだし」表示にするには、このボタンを押して、「ふきだし」にするテキストをショートコードで囲みます。
1回押すと、「ふきだし」の開始のショートコード、[fuki-r]もしくは[fuki-l]を入力します。
もう一度押すと、「ふきだし」の終了のショートコード、[/fuki-r]もしくは[/fuki-l]を入力します。
「ふきだし」表示にするテキストの先頭にカーソルを持って行き、「fuki-r」もしくは「fuki-l」を押して開始のショートコードを入力し、次に「ふきだし」表示にするテキストの最後にカーソルを持って行き、「/fuki-r」もしくは「/fuki-l」を押して終了のショートコードを入力します。
実際の入力手順
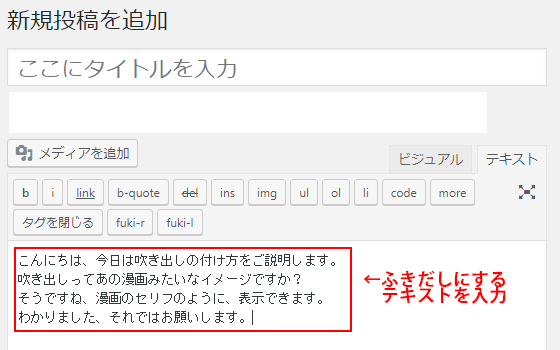
1.まずは「ふきだし」にするテキストを入力します。
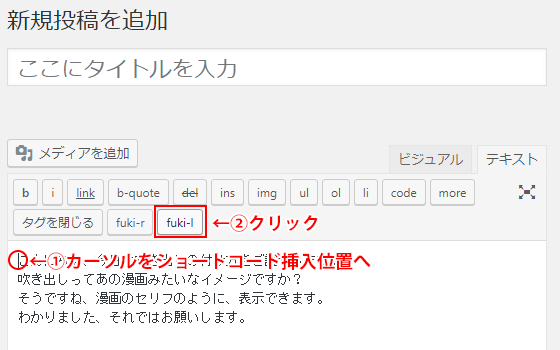
2.「ふきだし」にするテキストの先頭にカーソルを移動し、「fuki-l」ボタンをクリックします。
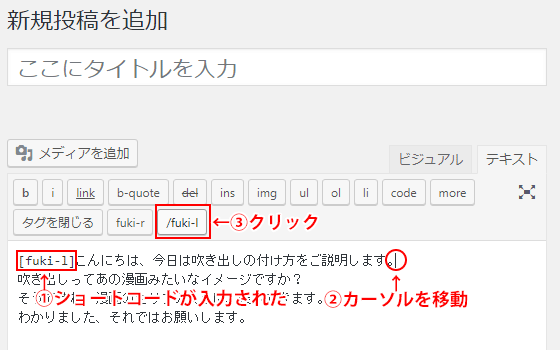
3.ショートコード [fuki-l] が入力されました。「ふきだし」にするテキストの最後にカーソルを移動し、「/fuki-l」ボタンをクリックします。
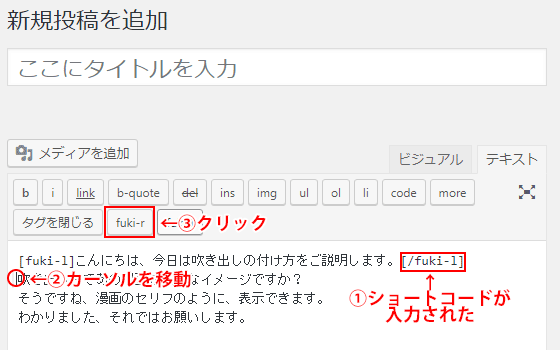
4.ショートコード [/fuki-l]が入力されました。次に「ふきだし」にするテキストの先頭にカーソルを移動し、「fuki-r」ボタンをクリックします。
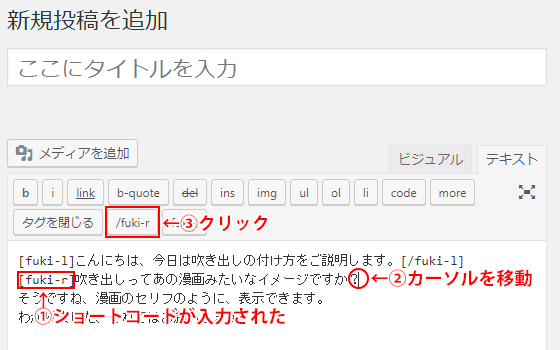
5.ショートコード [fuki-r] が入力されました。「ふきだし」にするテキストの最後にカーソルを移動し、「/fuki-r」ボタンをクリックします。
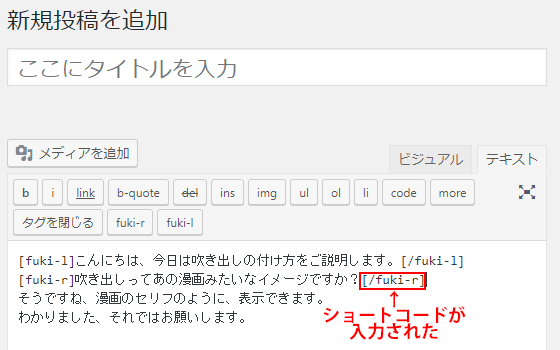
6.ショートコード [/fuki-r]が入力されました。
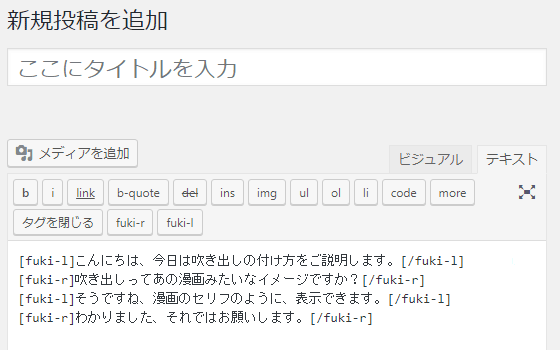
7.「ふきだし」にするテキストに対し、この操作を繰り返します。
8.プレビューで確認すると、以下の様に表示されます。
まとめ
Speech Balloon Maker(ふきだしメーカー)を使えば、設定するだけでコードを一切書くこと無く、「ふきだし」を表示することができます。
管理画面から、枠線や背景色が変更できるとより便利なのですが、リリースしたばかりの様ですので、今後のバージョンアップに期待したいところです。
便利なプラグインですので、みなさん、ぜひご活用下さい!